Creating Dynamic and Draggable Points on a Line with Smooth Transitions

Introduction:
In the ever-evolving world of web development, interactive elements enhance user experience by making web pages more engaging and intuitive. One such feature is creating dynamic and draggable points on a line, which can be used in various applications like data visualization, interactive timelines, or educational tools. This blog post delves into how to implement draggable points on a line with smooth transitions to handle overlaps and ensure a seamless user experience.
Explanation:
Creating draggable points on a line involves several steps, including handling mouse events, adjusting positions to prevent overlaps, and ensuring smooth transitions for a polished look. Here’s a breakdown of the key components:
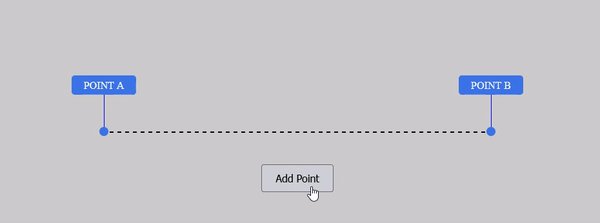
- HTML Structure:
- A simple structure with a container for the line and buttons to add new points dynamically.
- CSS Styling:
- Basic styles to define the appearance of the points, labels, and line, including transitions for smooth animations.
- JavaScript Logic:
- Handling mouse events (
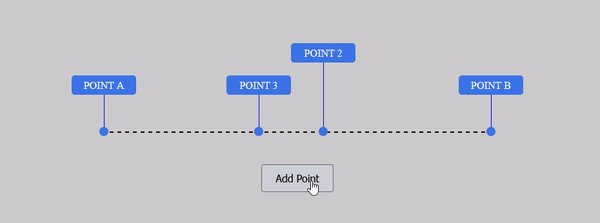
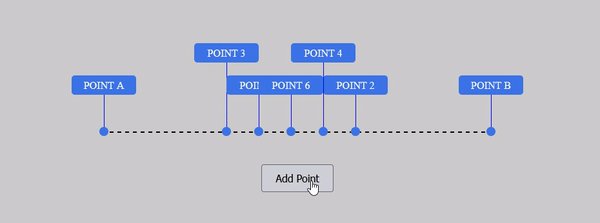
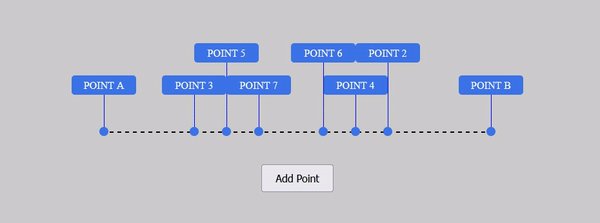
mousedown,mousemove,mouseup) to enable dragging. - Adjusting positions to prevent points from overlapping.
- Smoothly adjusting the vertical lines to avoid label overlaps.
- Handling mouse events (